You’ve decided to redesign your website. Great!
Then you find yourself wondering, Where do I start? That’s an excellent question and one we get often. The answer? Set up a solid foundation of data to shape the strategy that will keep your project on track, on time, and successful.
The next question you might ask: How do I gather that crucial data? Answer: Complete the following five tasks before embarking on your redesign.
1. Set Up Google Analytics & Google Tag Manager
You can’t improve your website if you don’t know how users interact with it today.
Google Analytics shows how many users visit any given page on your site. GA also shows how often, how long, and how they engage with content on any given page. It’s a great, free tool that can deepen your understanding of how users interact with your website.
Google Tag Manager enables you to customize tracking to meet the specific needs of your site and your business. If you’re already set up with Google Analytics, Tag Manager is the next step toward seeing the full picture of how users interact with your website.
2. Check In on Your SEO
Are declining search rankings driving your redesign? A website redesign is a great way to improve SEO, but you don’t want to lose what you’ve already built in the process.
If you don’t know what’s going on with your search engine performance, find out – and do so before you make any major changes to your site. SEMRush and AHREFs, among other tools, can help you get an idea of which keywords are ranking well for you. Set up Google Search Console to better understand which search terms are directly driving traffic to your site.
Once you know where you’re succeeding – and where you’re not -- you can craft a plan that will fill any SEO gaps and preserve and grow SEO that’s already effective.
3. Run Heatmap Testing
Google Analytics lets you know how long visitors spend on a page. It doesn’t tell you what they’re clicking on and interacting with on that page.
That’s where heatmaps come in.
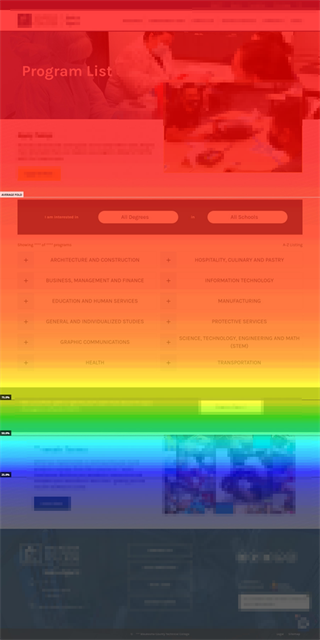
Heatmaps visually represent interactions on your website. Each heatmap image shows the level of interaction on a page as hot and cold zones. Red hot means a lot of interaction. Blue cold indicates minimal interaction.

An example of a heat map showing where the greatest interaction (red) and least amount of interaction (blue) occur on a webpage.
Typically, digital marketers use heatmap testing to understand common types of website interaction, such as where users click and how far down they scroll.
We recommend Microsoft Clarity or Hotjar to set up and run heatmap testing on your site. The longer it runs, the more data you have on how users interact with your site. So the earlier you set it up, the better.
Heatmapping can also show how effectively your calls to action prompt users to click on them. And it can indicate whether users even get to the content at the bottom of each page. This information can tell you how well or how poorly your current page layouts are working. You’ll know whether to keep those layouts, freshen them, or start from scratch during the site redesign.
4. Talk to Your Users
Data gathered through the previous steps tells you how users get to your site, what pages they visit, and what they click on. But that data doesn’t tell you why they’re doing any of that.
The best way to find out: Ask them.
We recommend conducting user research before redesigning your website. Research could include a survey, focus group, interviews, or user testing.
Talking to users will not only answer that crucial why – these conversations can reveal areas of concern that aren’t even on your radar. (Read more about the value of user research on the website redesign process.)
5. Consider Calling for Help
A website redesign is a lot to take on without help. If you lack the team or skills to accomplish any of the above tasks, consider calling in back-up to get you started on the right path.
An experienced digital agency can help gather data, interpret it correctly, and show your team how to apply it. On the human engineering side, an agency can sidestep office politics and personalities and just get on with it. They do this every day, helping you make decisions based on data and user needs instead of politics and gut feelings.
Don’t Start a Website Redesign Without Data
A website redesign can vastly improve performance. But don’t rebuild on a shaky foundation. The five steps of data gathering described above are that foundation, and they are crucial to the success of your project.
If you need help gathering and interpreting data for your next website redesign, don’t hesitate to reach out. Our expert UX research team is ready to ensure your project is a resounding success!





