Your manufacturing website often shakes hands with engineers, buyers, and decision-makers long before a salesperson gets involved. If that website handshake feels limp, disorganized, or outdated, you’ll miss out on the opportunity to convert potential customers.
To make a strong impression – and keep leads moving forward – your site must do more than just look good. It must work hard to make interactions easy for visitors.
Apply the following five design elements to build trust and drive results for websites for manufacturers.
5 Tips for Manufacturing Websites to Build Trust & Drive Results
1. Clear and Intuitive Navigation
Manufacturing websites tend to be content-heavy, with multiple product lines, content that addresses multiple industries, and many service offerings. If your navigation is poor, potential customers can’t readily find what they seek. That tries their patience; it’s easier to click away to a competitor than deal with the frustration of wading through one irrelevant page after another.
Your navigation should be:
- Simple and logically structured to highlight key products or services at a glance.
- Labeled with clear, specific terms ("Medical-Grade Tubing" tells users more than "Products").
- Supported by always-visible CTAs, such as “Request a Quote” or “Talk to an Engineer.” Make it as easy as possible for users to commit to the next step down the sales funnel.
Good navigation has one job: Helping users quickly find what they need on your manufacturer website.

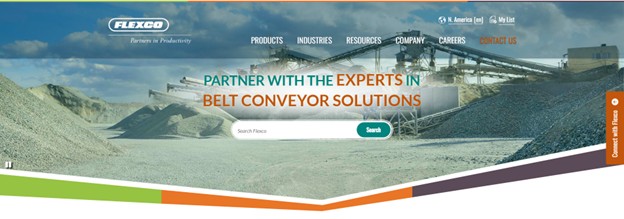
Flexco has a “Connect with Flexco” in the navigation as a sticky button that follows users as they scroll down the website. That handy button makes it easy for users to reach out with any questions.
2. Strong Visual Hierarchy and Scannable Layouts
Most visitors won’t read every word you write, and that’s okay! A well-organized page layout helps users scan and absorb content quickly, even content that’s dense and technical.
To accommodate scanning, consider:
- Large, clear headlines to help users instantly understand what a section is about and whether it’s relevant to their needs.
- Subheadings and bullets, to break up copy; large blocks of texts can overwhelm the eye.
- Highlighting key specs, benefits, or certifications in bold or in callouts to build trust with your users.
- Consistent grid layouts that feel structured, not cluttered.
The goal is to balance your branded aesthetics with easy access to detailed information. This is the foundation for many great manufacturing websites.

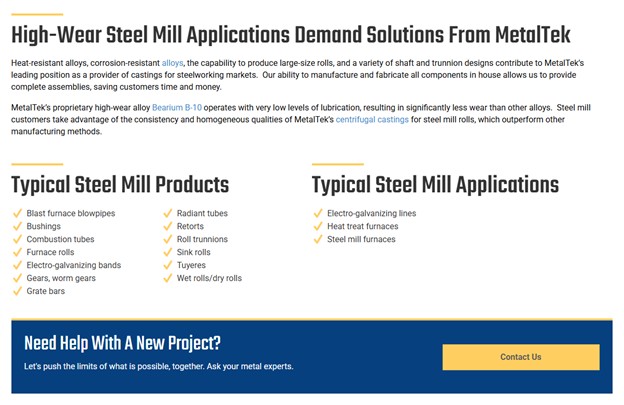
MetalTek uses bold headings and bulleted lists throughout its site design to make content easy to scan and to grasp.
3. High-Impact Imagery and Media
For many manufacturers, products and processes are physical, technical, and often difficult to explain with words alone. Pictures, both moving and still, can show what you can’t easily tell.
Consider gathering or creating:
- High-quality product photography or 3D renderings of your products.
- Short videos of equipment in use or videos that demonstrate your manufacturing processes.
- Factory or facility photos that build trust and show authenticity. Real images of your team, equipment, or shop floor reassure visitors that a skilled team is at work beyond the computer screen.
- Vector illustrations or diagrams to simplify complex concepts.
Avoid generic stock photos if possible. Authentic visuals perform better, especially for B2B buyers who need to vet you for real projects. Managers of the best manufacturing websites budget time and resources to develop strong visuals as strategic tools.

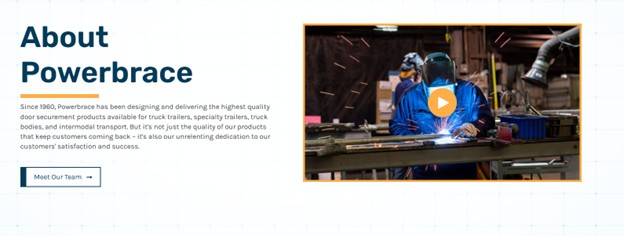
Powerbrace created a video that shows their people in action.
4. Robust Resource Libraries
Engineers, purchasers, and technical decision makers don’t just want high-level overviews; they want documentation. The best B2B manufacturing websites offer well-organized resource libraries that house everything from product literature to CAD drawings and make that content easy for clients and prospects to find and download.
A good resource library should:
- Allow filtering by categories, such as product family and document type.
- Offer downloadable PDFs, CAD files, spec sheets, and safety data.
- Be clearly labeled and easy to search.
- Include preview options or short descriptions for each item.
This kind of functionality signals that you're organized and ready to support customers at every stage of the process. It also adds long-term value, as it gives visitors good reason to return to your manufacturer website again and again.

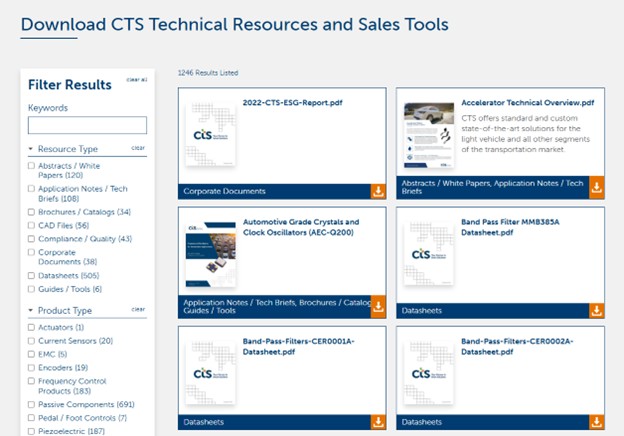
CTS Corp lets users browse and filter technical documents by resource and product type.
5. Proof that You’re Qualified and Capable
In manufacturing, a visitor may be evaluating you for a milliondollar contract. Trust is non-negotiable. A manufacturer's website needs to show that the business is qualified, credible, and capable.
Try to incorporate:
- Certifications (ISO, FDA, ITAR, etc.).
- Case studies with measurable results. These studies are evidence. They prove that you understand real-world challenges and can deliver real-world results. They make your manufacturer website far more persuasive and credible.
- Testimonials from known clients.
- Partner or distributor logos, which demonstrate your industry connections and signal that other trusted companies already work with you.
- Downloadable technical data (CAD files, spec sheets, safety info).
These elements reassure visitors that you take quality seriously, you know your stuff, and you understand your audience's needs and expectations. Look to manufacturing website examples that showcase credibility early and often.
Final Thoughts
A strong manufacturing company website design isn’t about flashy visuals or trendy animations. It’s about helping serious users get through a ton of information fast. Good design supports usability and moves site visitors toward action.
By investing in the right design elements, you position your business to compete and succeed in a digital-first world.
Need expert design and development assistance with your manufacturing website? Learn more about our UX Design services, or reach out anytime.






