WordPress has released Gutenberg, its new editor. Ready or not, you have instant access to Gutenberg once you update to WordPress 5.0.
So what should you do about it?
Gutenberg makes editing pages and posts a drag-and-drop experience. But a lot of healthy debate about Gutenberg is percolating among users who develop and manage WordPress websites. Here are the main Pros and Cons of Gutenberg in its current state.
Pros of Gutenberg
- Shortcodes are no longer a necessity. The new block system makes it easier for users to accomplish what shortcodes did previously.
- The new block system is generally more intuitive and easier to learn, which is great for beginners and non-tech-savvy users.
- More robust content alignment options are beneficial for larger resolution screens and full-width templates.
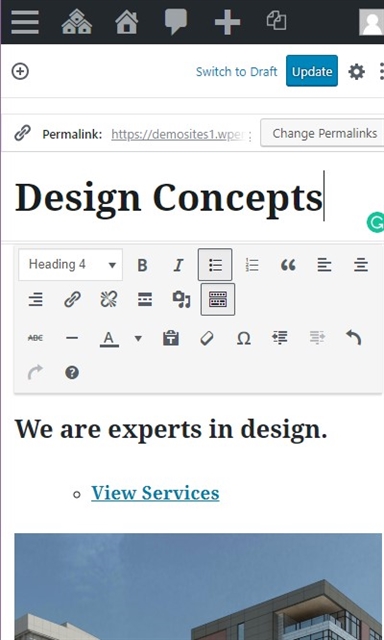
- Gutenberg has a clean, visually attractive interface with more writing space.
- The editor is mobile friendly; you can edit content on the go.
- Note that it’s still early for Gutenberg, which has a long road ahead. Long-term, the goal is a better overall experience managing a website and writing and editing content.

Gutenberg’s block-based system adapts well across devices, so users can update website content with phones and tablets, in addition to desktops.
Cons of Gutenberg
- Gutenberg does not have backward compatibility, a problem given the large number of themes and plugins in current use. This is not all bad; WordPress themes have become way too large and swollen with code bloat. It’s time to clean up the code, with or without Gutenberg.
- Some have raised concerns pertaining to the accessibility of Gutenberg.
- No markdown support exists currently, but this might be addressed in the future.
- Change is scary. As with any other content management system, the learning curve might be daunting for those unfamiliar with this page builder approach.
Gutenberg Is Here to Stay
No matter the Cons, Gutenberg will become the new WordPress normal. If you aren’t quite ready for it, install the Classic Editor Plugin and set it as the default, even after you upgrade to WordPress 5.0. Installing and activating the Classic Editor Plugin will make everything function like WordPress 4.9.
This will merely postpone the inevitable. Once Gutenberg officially rolls into WordPress Core, you won’t be able to avoid it.
Nor will you want to. The goal behind Gutenberg is to help users write content, build websites and design them more easily. The first phase of Gutenberg has focused on improving the editing experience for pages and posts. The second phase of the project will address customizations, with improved widgets as the starting point. Gutenberg will also tackle better ways for users to manage site navigation. Expect to see something like the new block-based system in all areas of the content management system.
In the final phase of Gutenberg, WordPress aims to place a complete page-building experience in WordPress Core. This could end the need to purchase website templates or even page builders – but we aren’t there yet. Right now, users can build WordPress sites in a bewildering number of ways. Gutenberg should provide a new standard and structure to end the chaos.
How to Test Gutenberg on Your Website
Since Gutenberg is the future of WordPress, the sooner you start preparing your website, the better. First things first: Back up your website files and database. If something goes wrong, you’ll want an easy way to restore your site to normal and give you time to address the issues. Here are directions for backing up your WordPress website -- assuming your website is hosted through WP Engine, a specialized web host company focused solely on WordPress hosting. No matter who hosts your website, you should already have backup systems in place.
The Gutenberg transition is a great time to use a staging environment. This environment allows your team to develop and test website changes before pushing any updates to your live environment. Upgrade to WordPress 5.0 in your staging environment to view how it will affect your site before trying it out on your live website.
Need Help with Gutenberg?
If you have concerns about Gutenberg in particular or WordPress in general, we can help. Northwoods can audit your current plug-ins and recommend ways to improve your WordPress site and get it ready for the Age of Gutenberg. Please contact us for more information.






