Many WordPress users aren’t aware of best practices for tags and categories. Some users may not know the differences between the two. Both help you organize content in various ways.
It definitely pays to use tags and categories correctly. They can help you organize website content within WordPress, which means easier navigation for site visitors, which in turn boosts SEO.
WordPress Categories vs. Tags
Categories work for broad, hierarchical content groupings, which you can break down into sub-categories. For example, a music blogger might categorize a blog by genre: rock, blues, hip hop, jazz, and so on, with rock sub-categories such as punk, alternative, classic, etc.
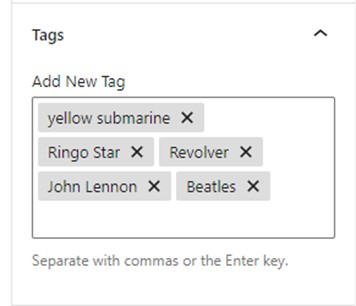
On the other hand, tags call out specific items mentioned in the content. They allow you to micro-categorize posts and aren’t hierarchical. For example, a blog on the Beatles might be categorized as rock music but tagged as “the Beatles,” to highlight the content more specifically within that blog.
In sum, categories indicate the general topic of your post. Tags indicate particular aspects of the nature of the content, and they can differ on each page or post. Categories apply broadly to all or nearly all content and thus get more use than tags, which apply case by case.
Categories and tags are added to WordPress posts by default. They don’t normally appear on pages, but some plugins, such as the Create And Assign Categories For Pages plugin by Sandeep Singh, extend this functionality to pages.
Setting Up WordPress Categories
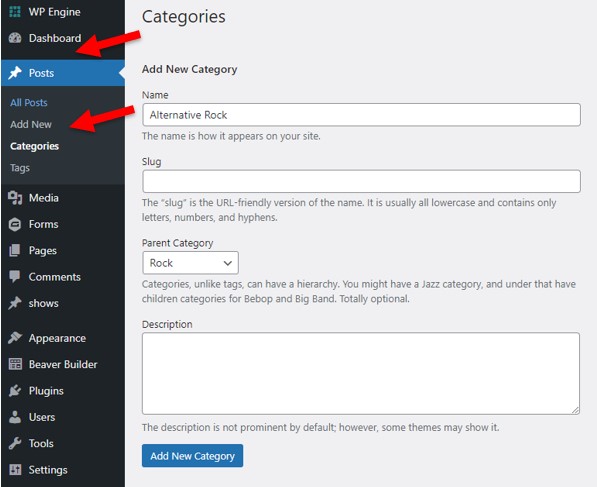
You can add or edit a WordPress category in two common ways. First, go to the WordPress Dashboard > Posts > Categories.

Then fill in the following fields:
- A name
- A Slug (the URL structure of the category page)
- A selected parent category (optional)
- A description (optional)
If you leave the slug field blank, it will automatically assign a slug based on the entered name.
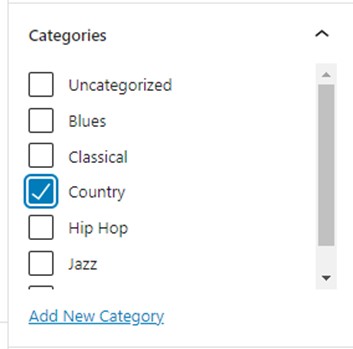
Once created, the category can be assigned to a page or post. When editing a post or page, you will find the categories section in the sidebar on the right-hand side of the screen. (You will see this option by default only on posts, NOT on pages. You must add a plugin to expand the functionality to pages.) Check the appropriate boxes to apply the category or categories to that page or post.

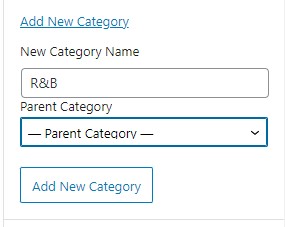
You can also add new categories within this area. Clicking on the Add New Category link will prompt you to add a category name and a parent category if necessary. However, you can’t add descriptions or change existing category names from this area.

WordPress creates the category of Uncategorized by default. This category is applied if a different category has not already been assigned to the page or post.
Setting Up WordPress Tags
Tags help users search your website and quickly understand what the content is about. They also help search engines better understand the content on each page. A post can have any number of tags, but we recommend 10 or fewer. Excess tags can add confusion.
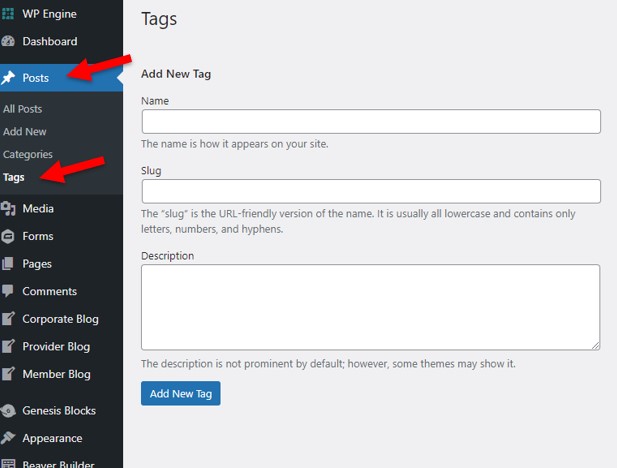
To add or edit tags, go to the WordPress Dashboard > Posts > Tags.

In practice, site managers and contributors are more likely to add tags directly to the post or page through the WordPress page editor. As with categories, go to the right sidebar to assign tags. Tags are content specific, so checkboxes wouldn’t work well. Type multiple tag options directly into the input box.

Displaying Tags and Categories on a Website
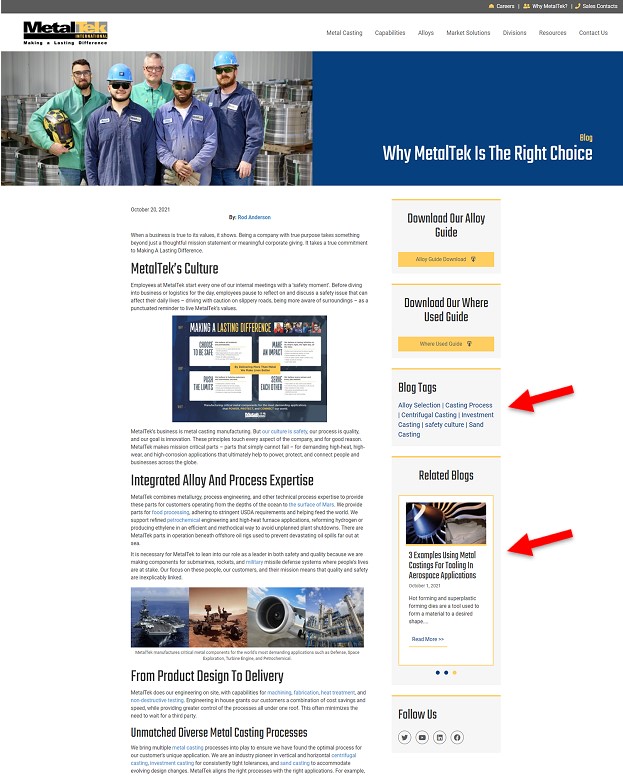
One of our clients, MetalTek, uses tags and categories on its blogs. In the right-hand column, a list of tags highlight specific content within each blog. Below that are links to blogs in the same category as the post on the current page.

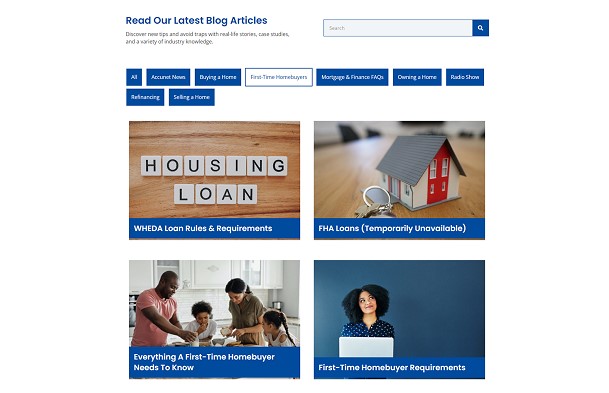
On the Accunet Mortgage blog listing page (another of our clients), they use categories to set up blog filtering. Each blog falls into one or more of the categories listed in the filter. Blog results update in accord with the category the user selects within the filter.

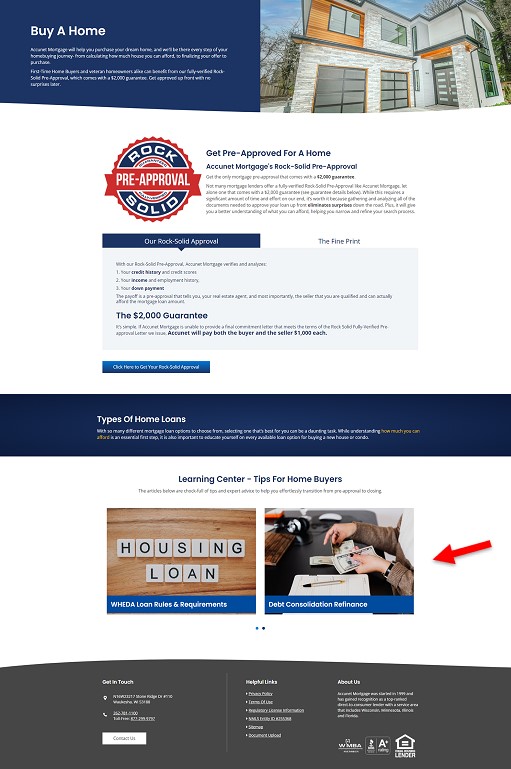
Accunet Mortgage also uses the categories to show related blogs on content detail pages. In the example below, the user would see blogs categorized as Buying a Home and/or First-Time Homebuyers, since those blogs relate to the content on that page.
This type of targeted content keeps users engaged. The users’ visit to the page demonstrates interest in buying a new home. Now they can see direct paths to useful content in other areas of your site.
The page is set up to show the two most recent blogs within those targeted categories. So once a blog has been added and categorized appropriately, it will automatically display in the correct areas of the website.

SEO Best Practices for Organizing Your Content
How do categories and tags affect your SEO rankings? Is one or the other better for SEO?
The simple answer to the second question is no.
Categories sort content differently than tags. Categories provide consistent groupings of content; tags differ from page to page. Both help readers navigate your website.
Search engines value easy navigation. Search engines cater to the user by showing them the most useful content. Therefore, sorting your content for better usability improves SEO rankings.
For more tips on improving SEO, check out our blog on How to Improve SEO on WordPress.
The Yoast Plugin
Many WordPress users take advantage of the Yoast plugin, which comes in premium and free versions. Yoast aims to make sure your WordPress website meets the highest technical SEO standards.
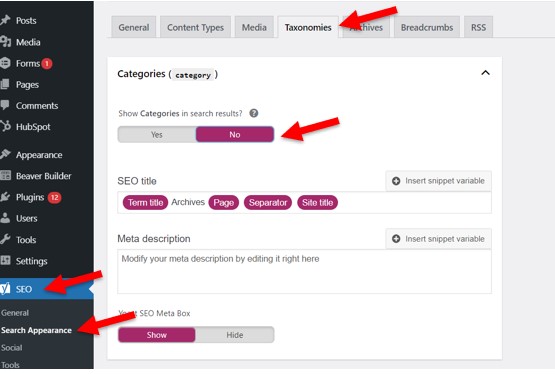
You can also manage your categories and tags within this plugin -- an ideal way to handle them. Go to the Yoast plugin in the dashboard. Click on Search Appearance. Click on the Taxonomies tab. Make sure to set Show Categories in Search Results? to No.

This will prevent duplicate content problems. Notably, it will stop Google from indexing your category listings.
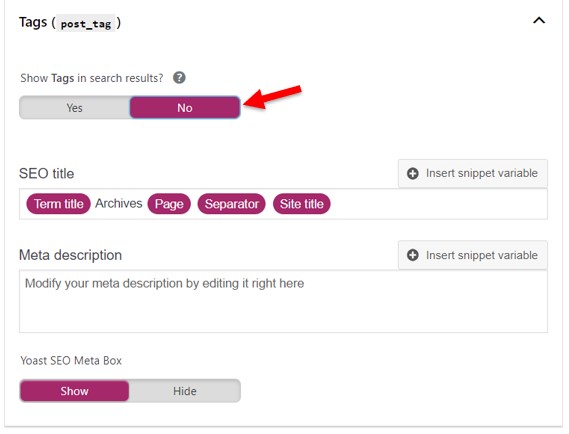
Tags within Yoast work the same as categories. Go to the Taxonomies panel of the Yoast plugin:

Manage Your Categories and Tags
It’s important to take the time to develop and manage your categories and tags. They provide helpful structure and organization for your website.
If you’re new to WordPress or need advice on what to consider when launching your WordPress website, read more here. Also, don’t hesitate to contact our WordPress team for help. Visit our WordPress solutions page or contact us today.






