Updated: Aug. 4, 2021
Originally Published: Feb. 13, 2019
You’ve identified your keywords, optimized your content, and written your meta data – all for the purpose of improving your SEO. What now? One of the most important and under-utilized SEO tactics is the implementation of schema.org markup.
What Is Schema Markup?
Schema markup, which is found at schema.org, is microdata you can add to your website to tell search engines what your site content is about. Once you add schema markup to your webpage, it creates a rich snippet, or enhanced description, in the search results.
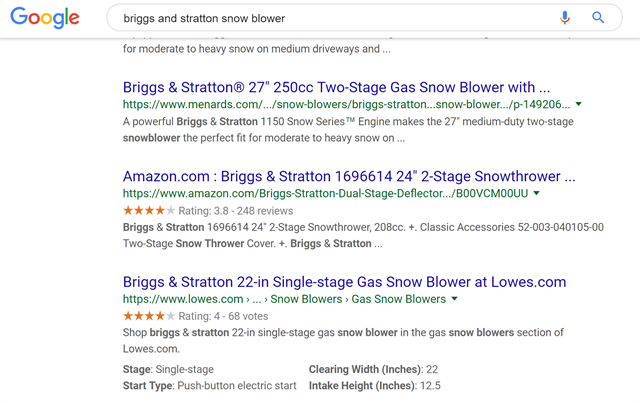
The following example shows a search engine results page with and without a rich snippet - in this case, ratings markup is shown in two of the three results. Which results are more likely to be clicked on?

Studies have shown that the rich snippets with schema.org markup can increase your click through rate by 30%. So why aren’t more people using them?
The truth is that schema.org markup can be confusing and often difficult to implement if you're not familiar with code. But it doesn’t have to be. Here's how you can get started with schema.org markup for your website.
Types of Schema.org
If you visit schema.org, you'll likely go down a rabbit hole and get lost in all of the different types of schema available. The list continues to grow and currently includes:
- Website/Webpage
- Organizations/Local Businesses
- Products
- Articles
- Events
- Videos
- Medical Facilities
- Person
- Restaurants
- Creative Works
- And More
The Most Important Schema.org Markup Every Website Should Have
Although the list of schema.org markup seems endless, there are two types that every website should have:
- Website Markup
- Organizational Markup
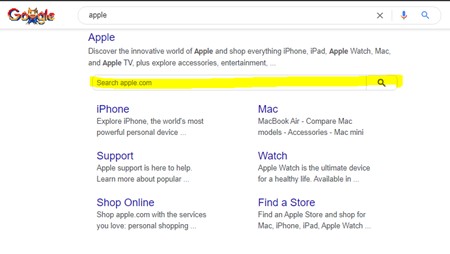
Website markup gives you the opportunity to display the internal search on your website right on the search results page.

Although this is most useful for large websites with a high percentage of internal searches, it's very helpful for users to skip the extra step of visiting your website and instead search your site directly from the search engine results page (SERP).
Website markup should only be added to one page on your website, typically the homepage.
Organizational markup should also be added to just one page on your website and provides the opportunity to connect your website with your business and your social profiles. This markup lists your name, address, phone number, hours, and social profiles. For the best results, make sure that the information you provide in your organizational schema markup matches what you have in your Google My Business profile.
If you're a brick and mortar store, there's a sub-category of schema.org markup called Local Business that you can use instead of organization.
Other Important Schema.org Markup Types
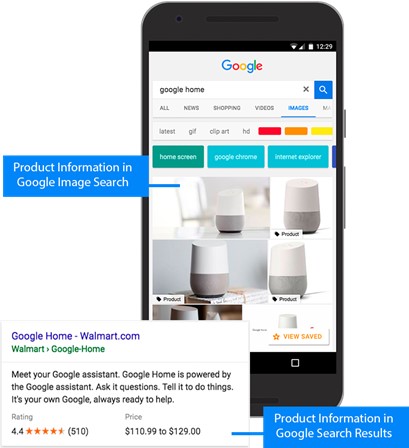
If you're an e-commerce website, you also need to implement product schema.org markup. This is one of the most valuable schema.org markups available because it gives you the ability to display product in rich results on SERPs.

In addition to product schema, there are many other types of schema.org markup available for specific industries. Medical organizations, law firms, blog websites and more all have specific types of schema.org markup that are important to implement on these types of websites.
How to Implement Schema.org
There are three ways to implement schema.org markup code:
- JSON-LD
- Microdata
- RDFa
According to Google and Bing, JSON-LD is the recommended way to implement schema.org markup. And, depending on your content management system, JSON-LD is probably the easiest to implement. To implement your schema.org markup, follow these steps:
Step 1: Identify the Schema You Want to Implement
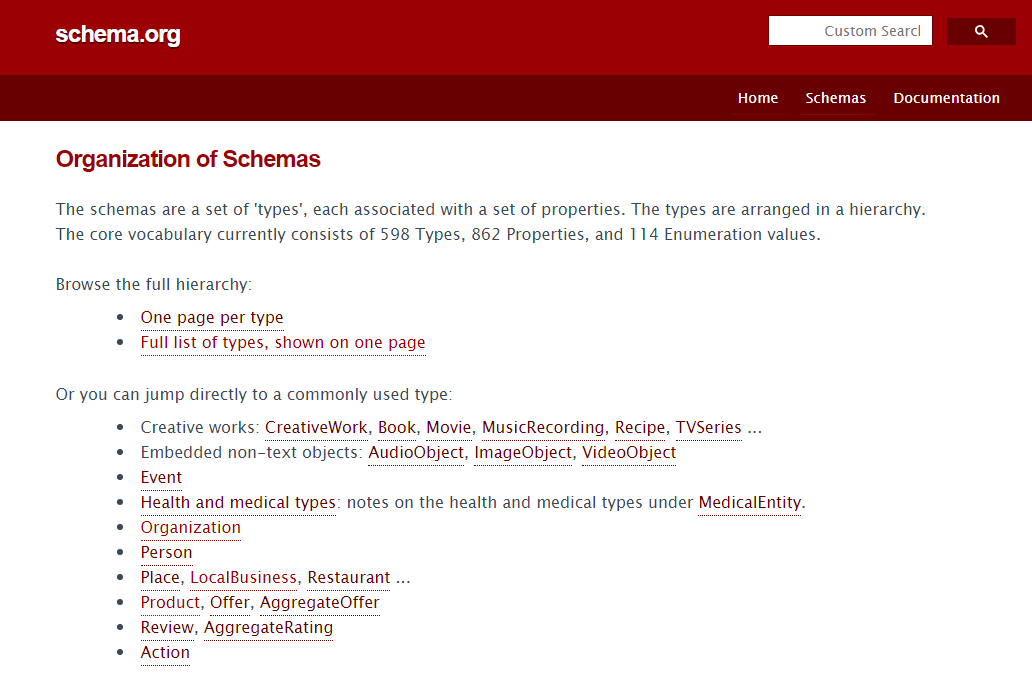
Go to schema.org and locate the type of schema you want to implement. The website provides a comprehensive list of schemas, but it also gives you the ability to jump directly to a commonly used type.

Step 2: Use a Schema Builder, or Copy the Code from Schema.org
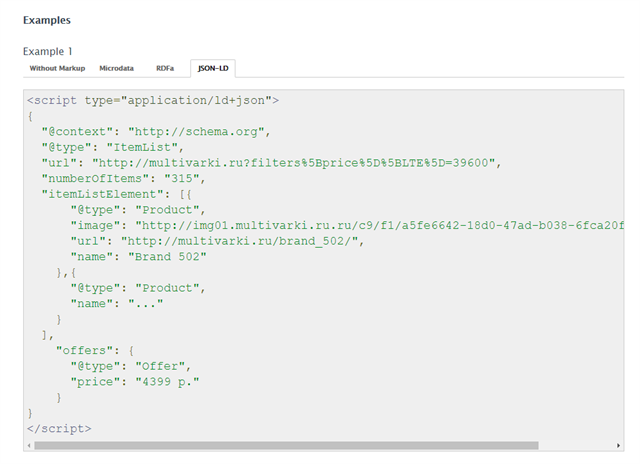
There are tools available to help developers and non-developers alike to write JSON-LD code. Alternatively, schema.org provides examples of JSON-LD markup for every type of schema.

Once you have the example code, you can replace your data in each field. Then your JSON-LD code will be ready to add to your website page. Google indicates that the JSON-LD code should be added into the <head> of your webpage. If that isn't an option, you can also add it into the <body> of your website.
Every schema has specific required fields. For example, if you're implementing product schema data, you'll need to include price. If you don't include the required fields in your code, Google won't return the results for that structured data on the SERP. Additionally, there are fields that aren't required but are recommended. For example, if you're implementing Local Business schema, you should include a price range for your services. You should include as much information as you can for each schema you're implementing.
Step 3: Test Your Schema.org Markup
You can use Google’s Structured Data Testing Tool to determine if you've implemented your schema.org correctly. Once your markup is added, you can also use Google's Rich Results Test to see how your page will render on SERPs. Keep in mind that not all schema.org markup will render a rich result in SERPs, but that doesn't make schema.org markup any less valuable for SEO.
An Example of Schema.org Implementation
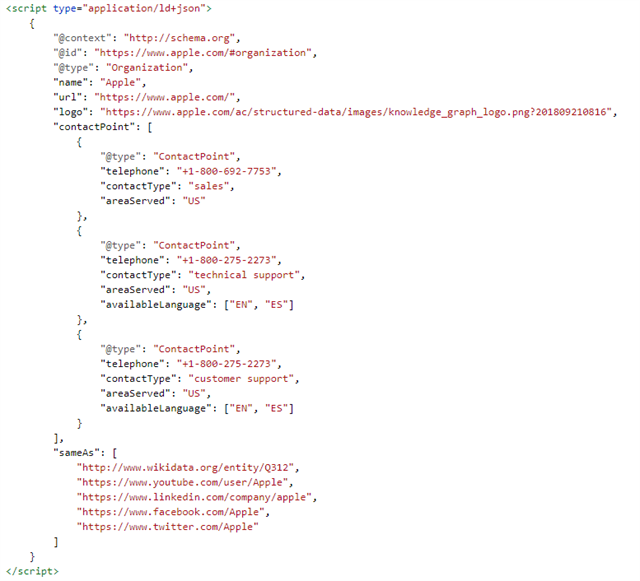
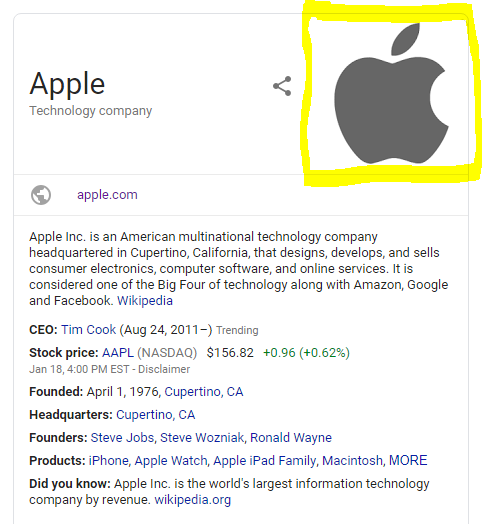
If you look at Apple.com, you'll see additional schema.org markup in the code of the website. This code is telling the Google Knowledge graph to display the image and social profiles identified in the code.
In this case, the schema.org “Organizational” schema markup told Google to display these key features within the Google Knowledge graph. The more information you can provide in your schema.org markup, the better it is for your overall SEO.


Summary
Your goal in improving your website SEO is to make sure Google knows everything that your website and your business are about. Describing your services is key to getting them to rank highly on search engines.
Schema.org and structured data are a key way to tell Google about the nature of your website and will only continue to grow in importance for any SEO strategy. So get started with your schema.org strategy today by identifying the structured data that your site could benefit from.
Northwoods is here to help if you get stuck or have questions about schema.org. Don't hesitate to reach out!






