Updated: September 8, 2021
Originally Published: October 10, 2017
You’ve decided to update your website. Congratulations!
Right now, you’re probably daydreaming about your new homepage and accent colors. You’re probably not thinking about how to develop a sitemap. But you should be.
An effective or ineffective sitemap can make or break a website, regardless of your design. Thoughtful attention to site navigation early in the website redesign process will set you up for success down the road.
What Is a Website Sitemap?
The sitemap is the blueprint, the guiding document for construction of your website. It represents its structure and navigation. A sitemap demonstrates how all the pages and areas of content on your website relate to one another.
Do not confuse this with an XML sitemap, a file that lists the pages on your website. Search engines crawl the XML file to better understand your content. Most content management systems automatically create an XML sitemap. They’re important too, but they serve a different purpose than the general sitemap we’re considering now.
Creating a sitemap early in your website redesign process improves your understanding of how the content on your site is grouped. The goal of this process is to create a structure that is easy for users to understand regardless of the number of pages on the site.
The first step in creating an intelligent sitemap and navigation structure is to define the content that is to reside on the website.
Cataloging Website Content
Before you can organize the content, you must have thorough knowledge of that content.
Achieve that by creating a content inventory. A content inventory is a spreadsheet list of every page on the website. This spreadsheet should include key information about each page, such as:
- Page Title
- Current URL
- Meta Description
- General Notes for Content Improvement or Migration
Creating an inventory helps detect gaps in your content. Are you missing product information or new service areas? Have users asked for content that you fail to provide? Once you have listed your current content, identify any gaps in your list and add these new pages to your inventory. You can account for this new content within your updated sitemap.
A content inventory also helps you identify and remove obsolete content; a redesign is the perfect time to purge and update. You may also identify pages that could be combined into one larger, more efficient and user-friendly page.
This process not only helps ensure that all pages are accounted for within the new sitemap, it also helps you evaluate the quality of your current content. You might find that the quality of certain pages is lacking or that the editorial style does not match the rest of your website. Early identification and correction of content issues saves time in the long run.
Organizing Website Content
Once you have a complete content inventory of every page on your website, sort and group that content into categories. These categories will evolve into your website navigation.
There are many methods for organizing content. Connections among pages are obvious on some websites and more subtle and complex on others, but do rely on data when you make connection decisions. Many types of data and methods of organization can assist you in creating your website navigation.
Website Analytics
Leverage your current site’s analytics as you develop your sitemap. Do pages you consider important lack traffic? Perhaps elevate them to the top menu on your updated site. Are pages that are key drivers of conversions buried in your current navigation? Consider other methods of organization to bring them to the surface.
Don’t neglect pages that do get traffic, especially those that currently drive leads. Account for them on your map and maintain their prominence.
The Google Analytics Behavior Flow report can be especially helpful in seeing how users navigate your existing site. This visual report shows how users move through your site, where they drop off, and how the drop-off rate compares among key pages.
Keyword and Query Data
The language of internal shop talk can be continents apart from the search terms users type as they seek your products. If you label key web pages and menu items with office slang or industry jargon, you could confuse users. Keyword data and search pattern insights can help with this. Don’t guess. Use a keyword tool, such as Google Keyword Planner, Semrush, or Ahrefs, to shed light on users’ search terms. Applying these terms to your labeling and menu structure ensures that your sitemap will resonate with your audience. It also might boost SEO.
Review your site’s query data and internal organic performance data within Google Search Console. This will highlight the terms users enter into search engines to land on your site.
Internal Site Search
Do you have internal search on your website? Are you tracking your visitors’ internal search terms? If not, you’re missing out on a wealth of data.
Analysis of internal search patterns tells you, literally, what your visitors want. Respond to those explicit wants by creating pages (or sections of your site) aligned with the internal search terms your visitors already use.
Where do you get this data? Google Analytics can track internal site search data, but not historical data. Your website’s content management system may have additional features to track search data, depending on the system you’re using.
Personas and User Flow
Align your sitemap with your personas. Consider the unique needs of each persona, and the ideal user flow for each, as a given persona moves through your site. Content should align with every persona on your site. You should have an idea of how each persona will move from a landing page to your home page to a product detail page before reaching out to your customer service department.
Don’t have personas for your new website? Learn how digitally-focused personas can help improve not only the website redesign process, but your digital marketing efforts as a whole.
Types of Website Navigation
Once you have an idea of what pages and types of content should be grouped together, it’s time to build out your navigation and, by extension, your sitemap. You can choose from several different types of website navigation to match with the content needs of your website.
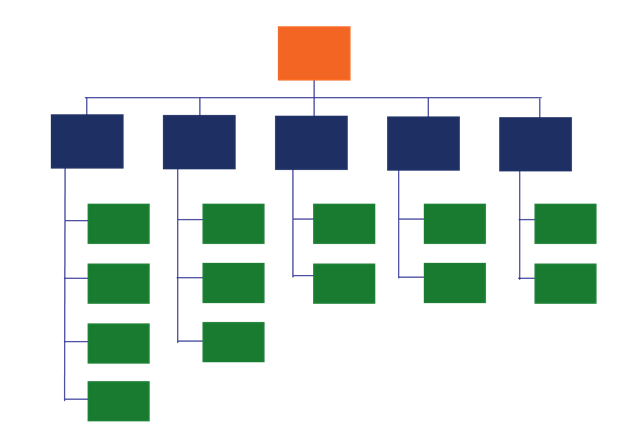
Hierarchical Parent/Child Navigation
Most websites have a parent/child, drill-down structure, similar to the sample sitemap below. While this format works for most sites, as it provides both broad categories and the ability to dive into more specific topics beneath those categories.
While common, parent/child isn’t for everyone. It can become lopsided if different categories vary substantially in depth. For example, if one category has nine pages beneath it, while every other category only has one or two, user experience can suffer.
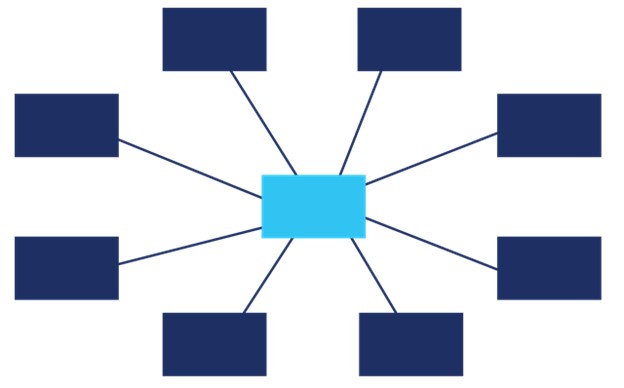
Hierarchical Hub and Spoke Navigation
In a hub and spoke navigation, one main page links to many other pages. This method works well for very small websites or microsites. On these sites, the hub is the home page, and each spoke is a single page linked to that home page.
Linear Navigation
Linear navigation leads a user through a process toward a goal. Users march from one step to another without the ability to deviate or skip ahead. This structure keeps users engaged and on task. Linear navigation works well for learning sites when users follow a sequence of instructional steps. It may also work well for small ecommerce websites, where the list of products is a single page and the rest of the content leads the user to complete a checkout process.
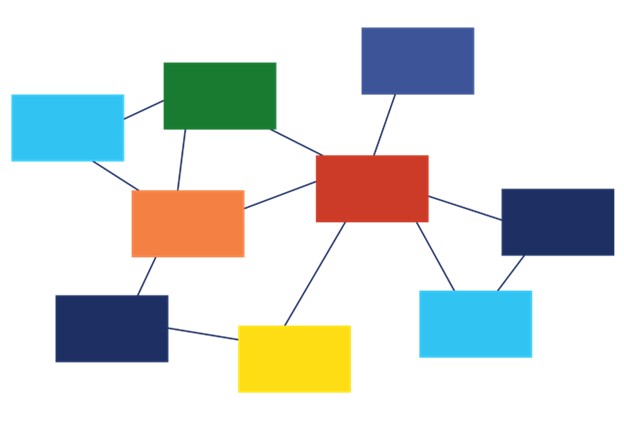
Matrix Navigation
The matrix navigation method frees the user to go wherever, whenever. Links may still be organized topically or hierarchically, but users can easily veer off to a different topic instead of following a linear path.
Matrix website navigation encourages users to browse and dwell on the site. This structure often fits retail websites with many products to peruse and online magazines with lots of available content.

Sitemap Tools You Can Use
After you’ve decided on the pages to include in the sitemap, create a visual representation of your decisions so you can review them with key stakeholders.
Many tools stand ready to help you develop a sample visual sitemap. Design tools such as InDesign, Visio or even PowerPoint can often give you what you need. If you’re looking for an online tool made for creating sitemaps and other diagrams, with additional sharing and interactive functionality to boot, Miro and similar tools can help.
Evaluating Your Sitemap
What is the best way to validate the user experience outlined by your sitemap? Well, ask your target users. After all, you’re doing all this for them. They will tell you whether or not your site flows and makes intuitive sense.
Another way to check the validity of your site map is to compare your targeted user flow with the behavior flow report in Google Analytics. Do the patterns appear to be reasonable? Are they as predicted? Have you observed and accounted for any key page drop-offs? If not, you might have to U-turn to square one.
It can be easy to bite off more than you can chew in regard to content creation at this point in the process. It’s too easy, when pages are simply boxes on a page, to create countless new pages or sections. Be realistic, especially if you’re working against the clock. If you’re adding many new pages, you’ll need to put in the time and effort to create and fill those pages before the site launches.
What’s Next?
So, back to your website redesign.
Once you have a sitemap you can move on to developing wireframes that describe the layout of each page before moving on to crafting the design elements that you’ve been dreaming up. But, because you took the time to craft an intelligent sitemap, you’ll be creating that design with strategy in mind.
So, it’s fine to dream about the perfect shade of blue for your home banner. We’re just asking you to expand that dream a little bit. Create a website that not only looks great but is also intelligently organized to meet the needs of your users and set you up for success in marketing, advertising, and business growth.
Need assistance with your website redesign or aren't sure where to begin? Northwoods can help! Contact us today.