Updated: Jan. 6, 2021
Originally Published: Aug. 28, 2020
Many WordPress website owners have been taking advantage of page builder tools, such as Beaver Builder and Divi, to build and manage their websites. WordPress website builders provide an extra level of flexibility, making it easier to build webpages and templates without needing to know code. One of the biggest benefits of a page builder is that you can design around your content instead of trying to force your content into the constraints of a standard template. This also holds true for data.
Whether you’re a B2C or B2B company, your website might have a lot of product data, locations or events. The quality of your WordPress data management can influence user behavior and the success of your website overall. Managing and maintaining large amounts of data with a page builder template isn’t hard, but it does take time and a deep understanding of your data. Below are some tips on how to get your data ready for the web.
1. Get Familiar with Your Data
Understanding your data goes beyond just knowing all of the different fields. It means understanding how those fields are being used across products.
Let’s say your products have a name, description, color selection, size options, and a list of special features. Some key questions to consider are:
- Do all the products have a list of special features? (Are the features similar across products or vastly different?)
- How many colors does each product have? (How many color variations are there in total?)
- What are the different lengths of data? (Do some products only have one sentence descriptions, while others have paragraphs of content?)
- What format do we want the data to be displayed in? (What unit of measurement are you using? Is it rounded to the nearest decimal place? Two decimals?)
- Are there any outliers? (Are there some products you want to include additional information for, such as client testimonials?)
- Does your data have product images? (Do you have images for all the products?)
- If a product is missing a product image, what should display instead?
- Are there going to be relationships within the data? (Such as targeting related products?)
Having an intimate knowledge of your data will allow you to better prepare for the variations that will inevitably come up. Page builder templates can be quite accommodating on how to display or configure your data, but you need to know what to prepare for and plan accordingly.
2. Make Your Data Pretty
Structured data doesn’t have to be presented in a boring table listing row after row of information. The more familiar you are with the data, the better you can design for it. Take this health care website, for example. They have numerous assisted living centers across the nation and a page on their website dedicated to each location.
Some of the locations have Facility CMS Rating information provided, while other locations do not. The design accommodates for this data variation by centering the image originally located beside the rating when there is no rating data to display.

Location with Facility CMS Rating

Location without a Facility CMS Rating
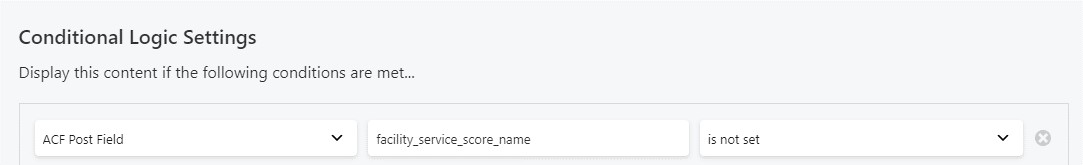
Simply removing the Facility CMS rating would leave a clear gap on the page, causing the page to appear to the user that it’s either not loading correctly or something is missing. However, the page builder template allowed for conditional logic to be set up that centers the image over the empty data field, allowing the page to feel complete and seamless.

It’s important to understand how the layout of your page will be affected by missing information or images and to account for these variations in your design.
3. Have a Plan to Maintain Your Data
Once your data have been formatted correctly, it will need to be maintained moving forward to ensure the highest quality of information is being presented to your users.
Consider the following questions:
- Who will be responsible for managing the data moving forward?
- How will data be added moving forward?
- How often does the data change or need to be updated?
- Is it easy to add and remove products or items from the current data set?
- Where does the data live beside the website?
- Is the data backed up somewhere in case it needs to get restored?
If you’re making a lot of minor changes to the data, it might make sense to manage those changes directly within your WordPress website. However, if you find yourself making large changes across multiple products, it makes more sense to have an import/export procedure set in place.
You’ll also want to create documentation that outlines how and where the data are being used across your website so a new employee or intern can take over the data management if necessary.
4. Understand How Your Data Might Change Over Time
Another consideration is how your data will change and grow over time. As your business grows, so might your product line or product selections. Make sure the data structure set up for your website can accommodate this type of growth or change over time.
Luckily, some of the best WordPress page builders such as Beaver Builder work well with third-party plugins to provide needed flexibility. Once the data are setup, it’s easy to add and integrate a new field to the existing products. It’s also easy to create a new page template for a separate product line.
5. Use Plugins
Page builders offer a more flexible way to build out page layouts and templates that accommodate your content; however, they can’t manage data without the help of third-party plugins. Below are a few of the more popular WordPress data management plugin options:
- Advanced Custom Fields
- Custom Post Type
- Pods – Custom Content Types and Fields
- Woo Commerce (for e-commerce stores)
- WooPack (Beaver Builder Add-on for Woo Commerce)
- WP Store Locator
- The Events Calendar
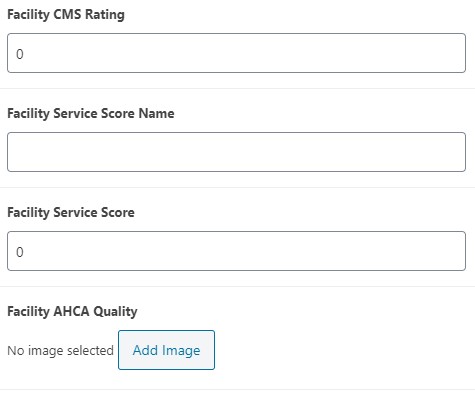
Your plugin selection depends on your page builder and type of data. For example, using the Advanced Custom Fields and Custom Post Type plugins with the Beaver Builder page builder allows the user to create custom post types with specific data fields. The data fields will be available for content entry or editing at the bottom of each post.

Above are examples of custom fields
These data fields can then be used to create a template using Beaver Themer. Beaver Themer has modules or drag and drop blocks that allow you to target these data fields while also applying styling and coloring.
Final Thoughts
The biggest challenge of data are the initial organization and setup. Data needs to be formatted appropriately for each data field type and then laid out in a scannable format for the user. Once all the data are easily accessible on your site, the long-term maintenance begins. It just takes time and dedication to ensure your data are being presented in the best possible light.
If you need help determining the best, most effective way to display data on your WordPress website, our expert team can help! Don’t hesitate to reach out.






