Updated: March 14, 2022
Originally Published: March 12, 2019
What Is Website Accessibility Testing?
Website accessibility testing uncovers compliance issues with your organization’s website against global accessibility standards. Non-compliance can prevent a user with (or without) a disability from successfully interacting with your site.
How Do Automated Accessibility Testing Tools Help?
Automated website accessibility testing tools have an important place in your accessibility testing process. Many free and paid tools exist. Scripted accessibility testing tools run through your site’s code, testing against specific rules. They can reveal objective accessibility errors with great accuracy and speed. They assess your site’s compliance against a set of global standards, such as the Web Content Accessibility Guidelines (WCAG) 2.1.
How Reliable Are Automated Tools?
While automated accessibility testing tools are extremely helpful in an initial accessibility audit, they cannot replace human judgment. They can report inaccurate results.
For example, an automated test can determine whether an alternative text or page title exists. But only a human can judge whether those titles and text attributes are accurate and descriptive. Automated tests also often fail to capture keyboard interaction for screen readers or other assistive technologies, providing a false sense of "accessibility security."
A complete website accessibility assessment requires manual code reviews and functional assessments over various conditions, including the use of assistive technologies.
Types of Accessibility Testing Tools
Accessibility testing tools are available as desktop software and online tools. Some provide error reporting, and others display issues as they are encountered. Some tools scan at regular intervals and report errors over time. Some check single pages, groups of pages, or entire domains, including password-protected pages. Many tools are free, but others charge for subscriptions or license fees.
We have our favorites among the free online tools. Those on the following list test against the W3C Web Content Accessibility Guidelines, Revised Section 508 Standards, and more.
Where to Begin
Start with the World Wide Web Consortium’s Web Accessibility Evaluation Tool List of over 120 tools. You can filter the list to better determine the type of tool you need, for example:
- Standard to audit against – WCAG 2.1, Section 508, etc.
- Languages offered
- Type of tool – browser plugin, web-based, desktop application, etc.
- Technology – does it test web pages or other types of code and media
- Assists by … - does it generate reports, show errors visually, provide remediation guidance
- Automatically checks … - does it check single pages, full sites, password protected pages, etc.
- License – is it free, open source, commercial, free trial or demo
Accessibility Tools to Review
And now, our favorite free, automated tools to check web accessibility, in no particular order:
Wave
WAVE is a web accessibility evaluation tool developed by the non-profit WebAIM. It is available online or as a browser extension for Chrome and Firefox.

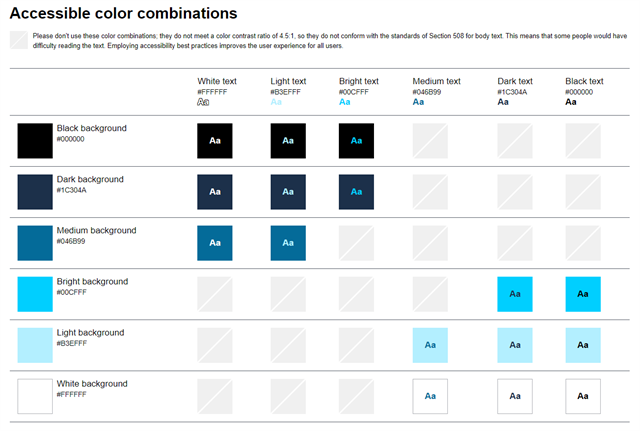
Color Contrast Tools
Many tools can check color contrast, including browser extensions for Chrome and Firefox. When you update colors, tools such as the WebAIM Color Contrast Checker can help you find compliant color values visible to everyone, even those with color blindness. We love this color matrix tool by Atul Varma that helps you build an accessible color palette for your site.

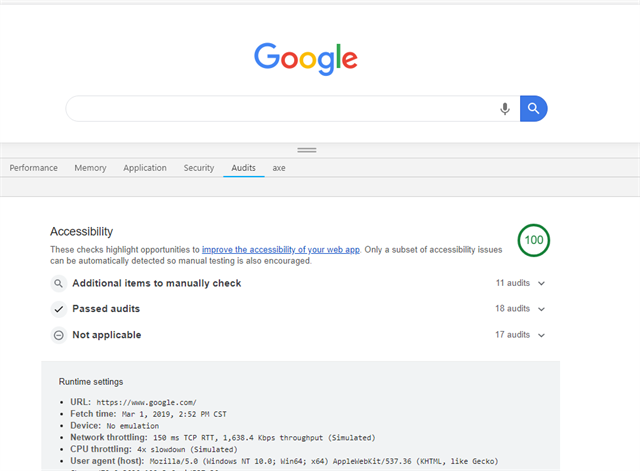
Lighthouse
Lighthouse is an open-source, automated tool that you can run from within the Chrome browser web developer tools. It can be run on public pages or from a development environment.

Axe Developer Tools
Deque Systems created Axe Developer, another extension for Firefox and Chrome browsers. It detects accessibility errors, including errors on pages still under development.

Accessibility Checker
Accessibility Checker, by CKEditor, is a tool for content management systems (such as Northwoods’ Titan CMS). It identifies accessibility errors, so you can fix them as you create web pages.

Don’t Forget Downloadable Media
You must also verify the accessibility of PDF documents and other downloadable media. Adobe Acrobat provides tools and training. Most documents can be exported with accessibility features through common word processing and graphic design tools.
Summary
A plethora of tools, many free, are available to simplify and speed up your web content testing for accessibility. As you start your accessibility testing work, use these tools to help identify common issues, such as poor color contrast and missing alt text for images. Keep in mind that creating accessible web content is about helping all people, not about checking off boxes. Have humans test your website, too, to ensure that your content and functions serve all users well.
If you need assistance auditing your website for accessibility compliance or need help with remediation efforts, please don't hesitate to contact us. Learn more about our website accessibility services.






